Follow this step-by-step guide to implement Chimney calculators & widgets on your website
Implementing your Chimney Site Script
Your Chimney Embed Site script is required in order to publish calculators and widgets on your website.
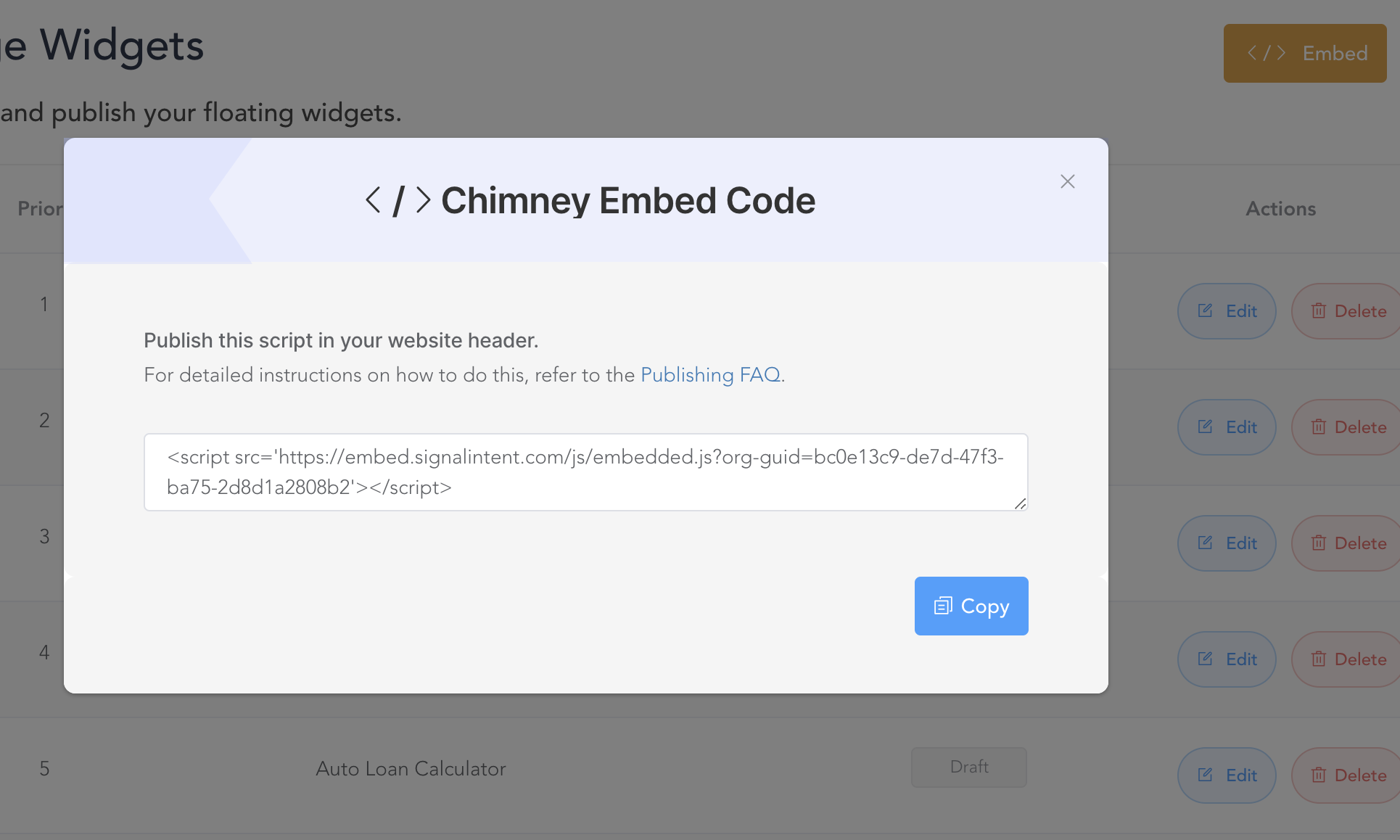
- Step 1: Log into your dashboard to access your Chimney Site Script.
- Step 2: Copy your unique script code and follow the instructions below.

- Step 3: Open the HTML source code of your website or webpage where you want to launch.
- Step 4: Paste the global site script within the header section of your HTML code.
<head>
<!-- Other code -->
<script src='https://embed.signalintent.com/js/embedded.js?org-guid=bc0e33c9-de7d-47f3-ba75-2d8d1a2808b2'></script>
</head>
Embedding calculators with a <div>
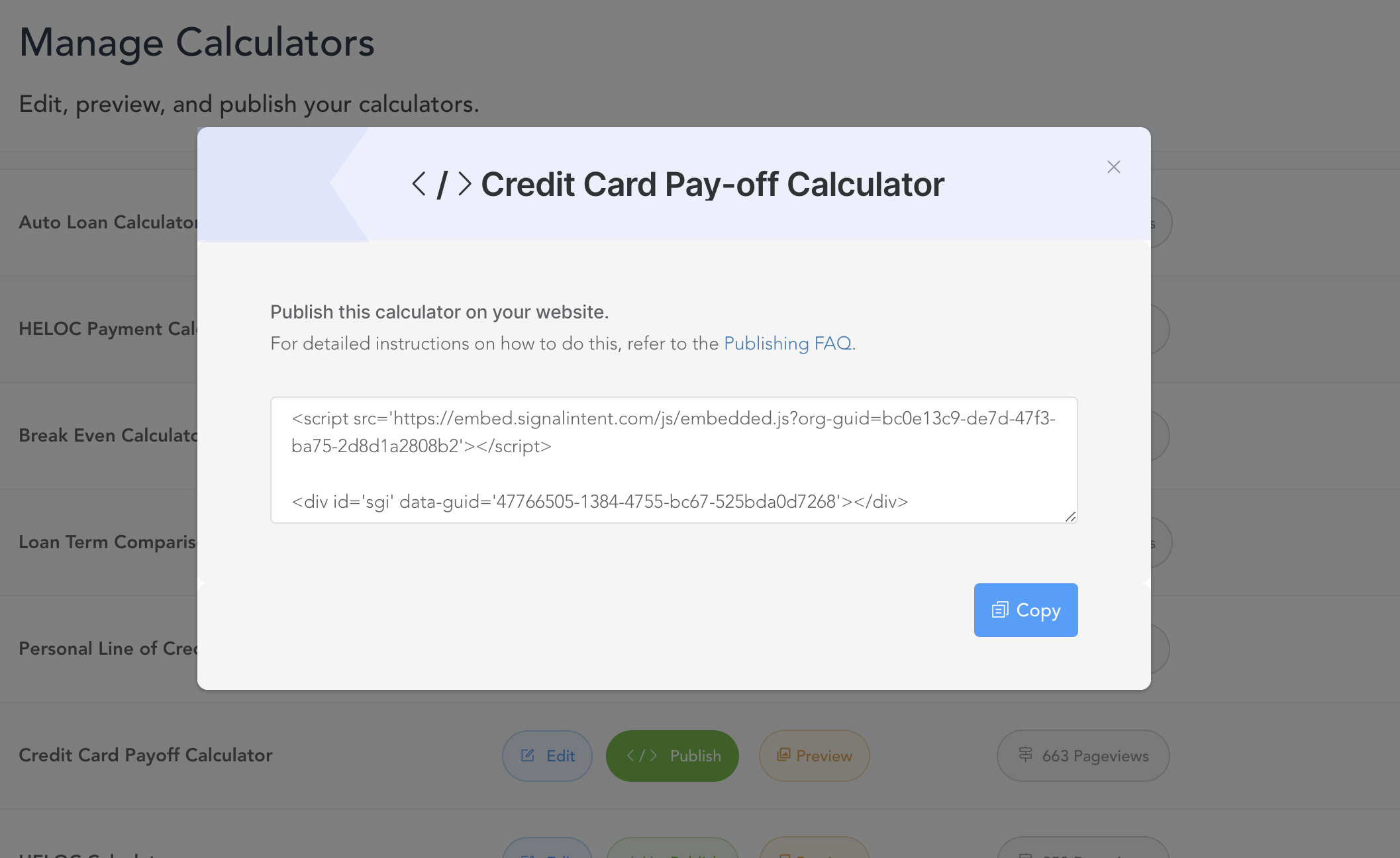
- Step 1: Go to your calculator dashboard, and click publish on the specific calculator you wish to embed.

- Step 2: Copy the <div> tag associated with the calculator from your dashboard.
- Step 3: Identify where on your website you want the calculator to appear.
- Step 4: Paste the <div> tag exactly where you want the calculator to show up.
<body>
<!-- Other code -->
<div id='sgi' data-guid='7898e70c-df6a-4079-82e0-3e50c5f2d0c5'></div>
</body>
Launching flowing Widgets on your site:
Once you have your unique Chimney Site Script published in your website <head>, Widgets can be published, unpublished, and edited all from Chimney's Platform
- Step 1: Go to your widget page, and ensure that you have already created the widget you want to publish.
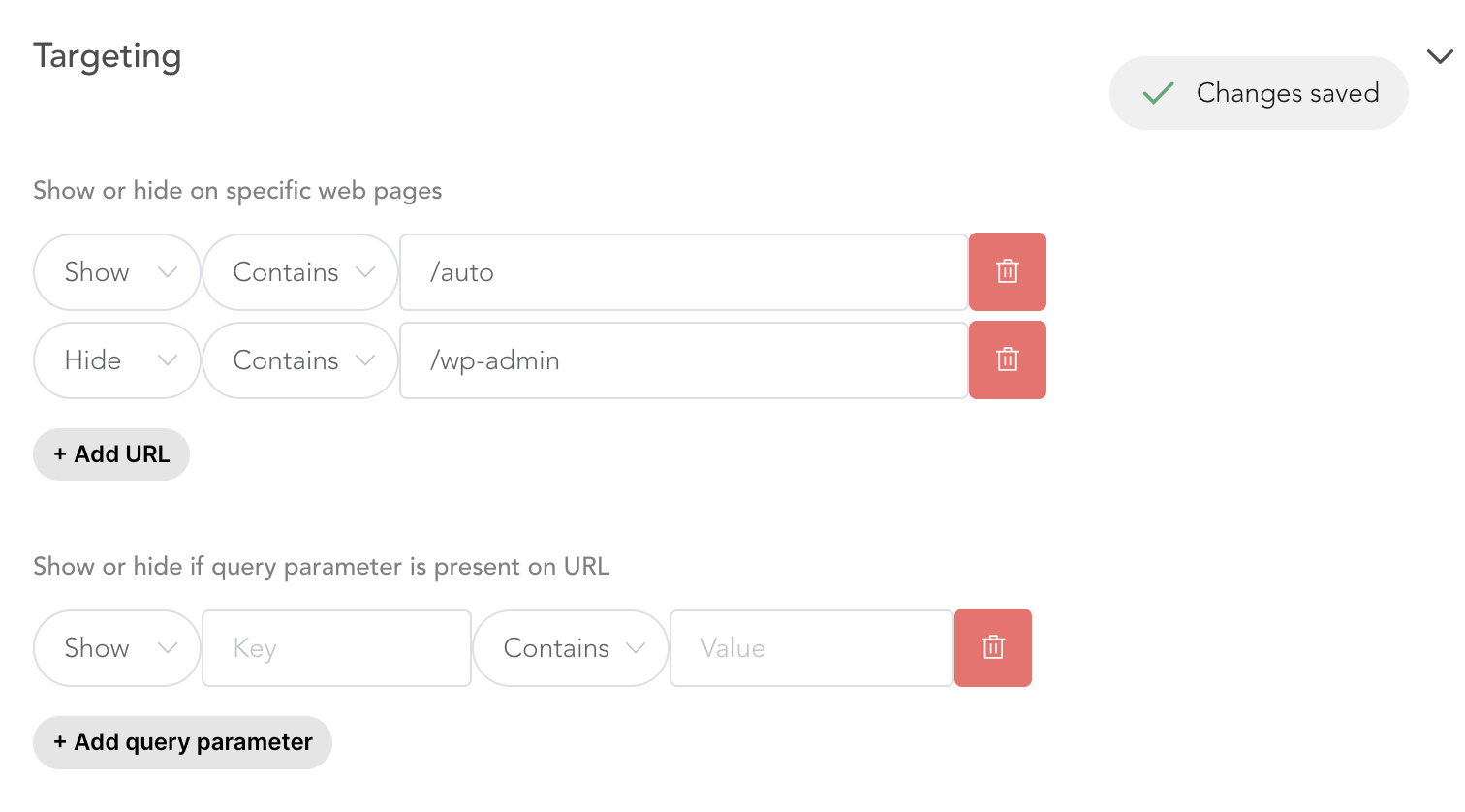
- Step 2: Customize the settings of the widget.
- Step 3: Publish the widget to specific URL(s) using the widget targeting settings. Then click save.

- Step 4: Once you have configured the widget settings, change its status to "published."
- Step 5: Go to the webpage where you embedded the calculator, and verify that the widget appears correctly.
Implementing your script using Google Tag Manager
If you are using Google Tag Manager, you can also implement your Chimney Site Script by following their specific instructions below.
- Step 1: Log in to your Google Tag Manager account
- Step 2: Click "Add a new tag"
- Step 3: Configure the tag as Custom HTML
- Step 4: Copy and paste the Chimney script tag into the Custom HTML field.
- Step 5: Configure the trigger to fire on "All Pageviews"